Responsive design

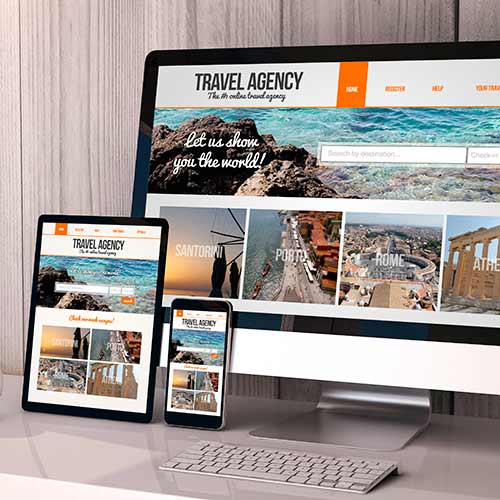
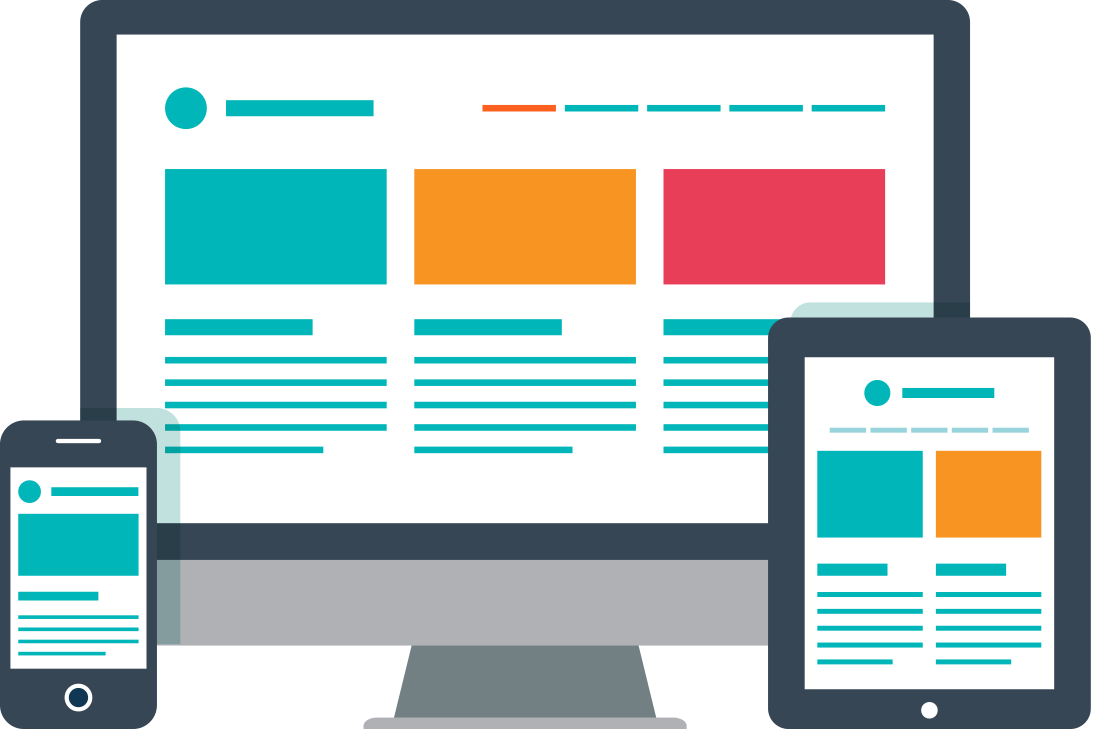
Sinds 2014 worden websites hoofdzakelijk bezocht vanaf een mobiel apparaat, een smartphone of een tablet. Dat stelt speciale eisen aan jouw website. Responsive webdesign is een prima oplossing om jouw website geschikt te maken voor alle apparaten.
Een responsive website past zich aan aan de omgeving waarin hij getoond wordt met behulp van flexibele grids, flexibele afbeeldingen en CSS3 media queries. Simpel gezegd, afbeeldingen, logo’s en teksten kunnen worden geschaald zodat ze op iedere denkbare schermresolutie optimaal gelezen en bekeken kunnen worden.
Mobile first
Een vaak toegepaste ontwerpfilosofie is 'mobile first'. Hierbij gaat men in eerste instantie uit van het kleinste scherm (smartphone), en vervolgens worden het ontwerp en de mogelijkheden opgeschaald naarmate de viewport groter wordt. Een voordeel hierbij is dat als klein begonnen wordt, je zeker weet dat gefocust wordt op de essentiële inhoud.
Obstakels
Het testen van responsive websites is een hele klus. Het grote scala aan verschillende schermformaten en browsers zijn soms moeilijk na te bootsen. Ik maak daarom gebruik van www.browserstack.com. Zo kan ik op alle denkbare platformen en in iedere denkbare browser de site testen.
Adverteren
De online advertentiemarkt is nog niet volledig aangepast aan de flexibiliteit van responsive webdesign. Afmetingen van (flash)advertenties zijn veelal gestandaardiseerd en kunnen niet meegeschaald worden.
Navigatie
Het mag voor zichzelf spreken dat navigeren op een desktop compleet anders werkt dan op een smartphone. En tussen die twee apparaten bestaan er talloze andere verschillende schermformaten. Wat gaan we doen met de hoofdnavigatie? Hoe kleiner een scherm wordt, hoe groter de uitdaging het navigeren zo intuïtief en eenvoudig mogelijk te maken.
Afbeeldingen en video
Het laden van afbeeldingen en video kosten relatief veel tijd. Met name op mobiele apparaten kan dat voor problemen zorgen. Bezoekers zijn misschien bereid iets langer te wachten dan op een desktop of laptop, maar na meer dan vijf seconden laadtijd ben je de meerderheid toch echt kwijt. De laadtijd kan worden verkort door op kleinere schermen ook kleinere afbeeldingen of video’s in te laden. Het gevaar is dan wel dat op bijvoorbeeld een iPhone met een retinascherm afbeeldingen er korrelig uit zien.
De ideale oplossing
Toch bestaat er geen ideale oplossing voor dit probleem. Want stel dat een bezoeker een iPhone met retinascherm heeft, maar niet de beschikking over een redelijke internetverbinding: wat heb je dan liever? Een relatief korte laadtijd en een korrelige afbeelding? Of een relatief lange laadtijd en een scherpe afbeelding? Het is dus jammer dat er nog geen methode bestaat om de resolutie en de internetsnelheid te detecteren en op basis daarvan een bepaalde afbeelding of video in te laden.
De mooiste oplossing is een volledig ‘fluid design’, dat meebeweegt met elke denkbare schermgrootte. Op die manier biedt je bezoekers op alle apparaten en schermformaten een ultieme ervaring. Werkt lekker, oogt heerlijk.